Web je již jen v režimu pro čtení a není možné přidávat nové komentáře nebo dotazy do fóra. Díky za přízeň.
Main menu
You are here
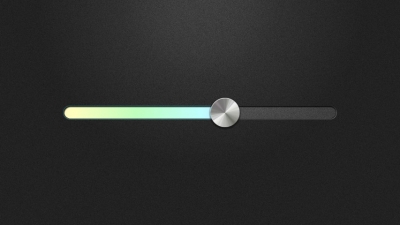
Loading Bar
20. December 2013 - 19:55 — Lukáš
Co budeme potřebovat?
Začínáme
- Vytvoříme nový obrázek s rozměry 1280×720px a barvou popředí #222222
- Přejdeme na menu Filtry → Šum → Šum HSV. Hodnoty nastavíme na:
Zadržení: 3
Odstín: 20
Sytost: 0
Hodnota: 0
- Vytvoříme novou vrstvu. Nazveme ji např. „Odlesk“
- Ujistíme se, že pracujeme na vrstvě „Odlesk“
- Zvolíme nástroj Přechod (L). Barvu popředí nastavíme na bílou (#FFFFFF). Tvar přechodu zvolíme “Kruhový“ a přechod “Popředí do průhlednosti“
- Táhneme z horní poloviny plátna zhruba do tří čtvrtin, pak ještě jednou, zhruba do třetiny plátna viz. obrázek:

- Vrstvě nastavíme režim “Překrývání“
- Vytvoříme novou vrstvu, nazveme ji např. „loading_bar“. Ujistíme se, že na pracujeme právě na této vrstvě.
- Zvolíme nástroj „Výběr obdelníku (R)“. V jeho nastavení zaškrtneme volbu „Zaoblené rohy“ a poloměr nastavíme na hodnotu 80.

- Provedeme výběr podobný tomu na obrázku níže (v tomto tutoriálu má výběr rozměry 872×40px)

- Vyplníme výběr bílou barvou a režim vrstvy nastavíme opět na “Překrývání“.
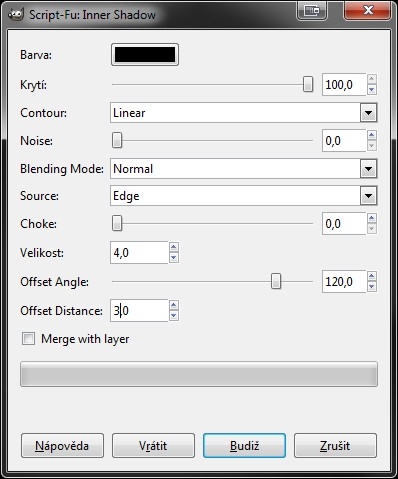
- Přejdeme na menu Script-fu → Layer Effects → Inner Shadow. Hodnoty nastavíme podle obrázku níž:

- Vznikla nám nová vrstva s názvem “loading_bar-innershadow“. My se ale přepneme na vrstvu níž – „loading_bar“
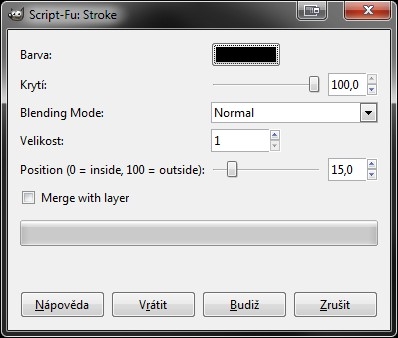
- Přejdeme na menu Script-fu → Layer Effects → Stroke a hodnoty nastavíme podle obrázku:

- Vznikla nám další vrstva “loading_bar-stroke“. Přepne me se zpět na vrstvu“loading_bar“
- Přejdeme na menu Script-fu → Layer Effects → Drop Shadow. Hodnoty nastavíme podle obrázku:

- Vznikla nová vrstva s názvem “loading_bar-dropshadow“. Snížíme jí krytí na cca 35%
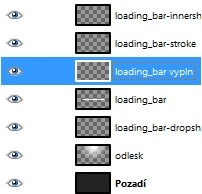
- Vytvoříme novou vrstvu s názvem “loading_bar vypln“. Umístíme ji nad vrstvu “loading_bar“. Vrstvy by nyní měly být poskládány takto:

- Klepneme pravým tlačítkem na vrstvu “loading_bar“ a zvolíme „Alfa do výběru“.
- Přepneme se zpět na vrstvu “loading_bar vypln“
- Zvolíme nástroj Přechod (L). Nastavíme tvar „lineární“ přechod „Pastel Rainbow“ a vyplníme výběr.

- Vytvoříme vrstvu „tlacitko“, kterou umístíme nad všechny ostatní vrstvy.
- Zvolíme nástroj Eliptický výběr (E). V jeho nastavení zaškrtneme políčko napevno: Poměr stran. Ujistíme se, že poměr stran je nastaven na hodnotu 1:1. To nám zajistí tvorbu přesného kruhu.
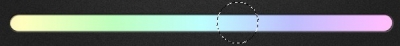
- Provedeme výběr na libovolném místě našeho duhového loading baru. (pracujeme na vrstvě „tlacitko“)

- Zvolíme nástroj Přechod (L). Přechod nastavíme na „Brushed Aluminium“, tvar na „Kuželový (symetrický)“. Táhneme ze středu kruhového výběru k jeho okraji. Dostaneme toto:

- Přejdeme na menu Script-fu → Layer Effects → Drop Shadow. Hodnoty nastavíme podle obrázku: (pracujeme pořád na vrstvě „tlacitko“)

- Vrátíme se zpět na vrstvu “tlacitko“ a přejdeme na Script-fu → Layer Effects → Inner Shadow. Hodnoty nastavíme podle obrázku níž:

- Vrátíme se na vrstvu “loading_bar vypln“ Obdelníkovým výběrem provedeme označíme vše od “tlačítka“ směrem doprava a stiskneme klávesu Delete.

- Přejdeme na menu Vybrat → Nic. Ujistíme se, že pracujeme na vrstvě “loading_bar vypln“
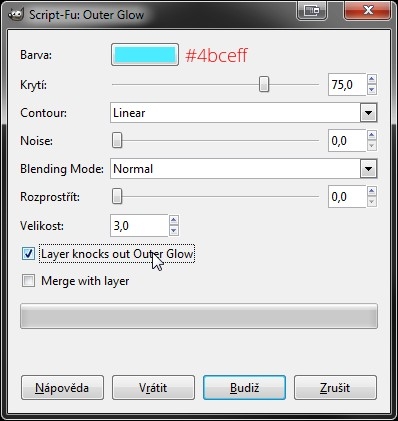
- Přejdeme na Script-fu → Layer Effects → Outer Glow a nastavíme hodnoty z obrázku:

- Nově vzniklé vrstvě “loading_bar vypln-outerglow“ snížíme krytí na cca 30%

- Hotovo :)
Kategorie:
| Attachment | Size |
|---|---|
| 809.06 KB |

Comments
Re: Loading Bar
Re: Loading Bar
Re: Loading Bar
Add new comment