Hlavní menu
Jste zde
Tlačítko ve stylu Apple iPhone
20. Srpen 2009 - 14:54 — Lukáš
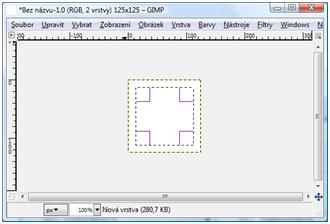
- Vytvoříme obrázek o rozměrech 125x125px
- Vytvoříme novou vrstvu a zvolíme obdélníkový výběr
- Obtáhneme celou vrstvu obdélníkovým výběrem. Nyní výběr trošku zmenšíme, to nám zajistí, že ikonka bude zarovnaná na střed.
- V menu „Vybrat“ klepneme na „Zaoblený obdélník“. Poloměr nastavíme na 20%.
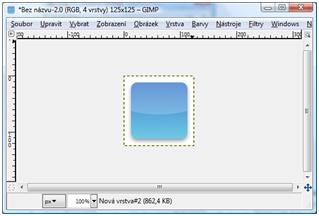
- Nastavíme barvu popředí na #407dce a barvu pozadí na #72d2e8.
- Vytvořte barevný přechod (L) od shora dolů. Měli byste dostat něco takového:
- Z menu „Filtry“ vybereme položku „světlo a stín“ a poté „vržený stín“. Hodnoty nastavíme takto: posun X: 0; posun Y: 4; poloměr rozostření: 10px; Krytí 40. Dostanete toto:
- Vytvoříme novou vrstvu a kruhovým výběrem označte horní polovinu obrázku.
- Výběr vyplníme bílou barvou #FFFFFF. Krytí vrstvy nastavíme na 20%.
- Máme Hotovo! Jednoduché že? Nyní stačí doplnit libovolnou ikonku.
- Přidat komentář
- 24642x přečteno






Komentáře
Ahoj prosim jak na to mam dat
Jednoduše si nějákou stáhni.
Re: Tlačítko ve stylu Apple iPhone
Re: Tlačítko ve stylu Apple iPhone
Re: Tlačítko ve stylu Apple iPhone
Problém
Re: Tlačítko ve stylu Apple iPhone
Re: Tlačítko ve stylu Apple iPhone
Přidat komentář