Web je již jen v režimu pro čtení a není možné přidávat nové komentáře nebo dotazy do fóra. Díky za přízeň.
Main menu
You are here
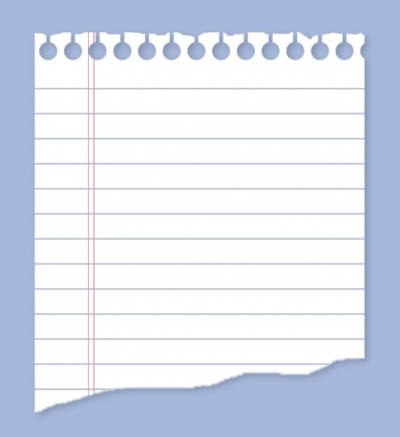
Vytržená stránka z bloku
2. August 2014 - 14:35 — Lukáš
Než začneme s tvorbou samotného obrázku, vytvoříme si dva štětce:
#1 Linka
- Vytvoříme nový obrázek s rozměry 600×40px a bílým pozadím
- Vytvoříme nové vodorovné vodítko v 50ti% obrázku – Obrázek → Vodítka → Nové vodítko (podle procent)
- Vybereme si nástroj Cesty [B] a nakreslíme čáru podle vodítka

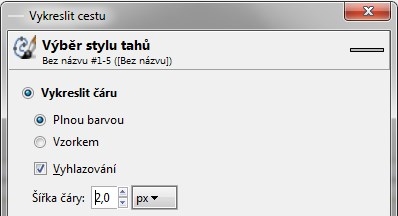
- Přejdeme na menu Upravit → Vykreslit cestu. Šířku čáry nastavíme na hodnotu 2,0.

- Přejdeme na Obrázek → Režim → Odstíny šedi
- Přejdeme na Upravit → Kopírovat, poté na Upravit → Vložit jako → Nová stopa... Pojmenujeme ji třeba Linka Rozestup nastavíme na hodnotu 100 a klepneme na tlačítko Budiž.

#2 – Díra
- Vytvoříme si nový obrázek s rozměry 200×200px. Vyplněný bílou barvou
- Zvolíme si nástroj Štětec a stopu Hardness 100. Velikost nastavíme na 85 a ve spodní části obrázku uděláme tečku

- Vybereme si stopu Block 01. Otočíme ji o 90 stupňů.

- Do kruhu uděláme stopou čáru tak, aby nám vzniklo tohle:

- Stejně jako před chvílí přejdeme na Obrázek → Režim → Odstíny šedi a na Upravit → Kopírovat, poté na Upravit → Vložit jako → Nová stopa... Pojmenujeme ji třeba Díra. Rozestup nastavíme na hodnotu 58 a klepneme na tlačítko Budiž.
Aby nám Gimp nové stopy načetl zavřeme jej a znovu spustíme. Teď můžeme začít s tvorbou samotné stránky.
- Vytvoříme nový obrázek – rozměry 1000×800px, Orientace na výšku, vyplněný modrou (#a6b8db) barvou.
- Vytvoříme novou (průhlednou) vrstvu. Nazveme ji například List
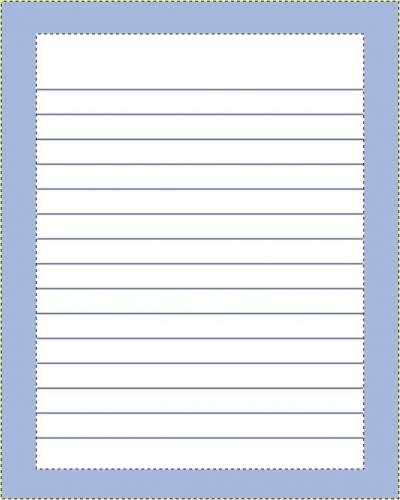
- Provedeme obdelníkový výběr a vyplníme bílou barvou. Mělo by nám vzniknout tohle:

- Vytvoříme novou vrstvu. Nazveme ji třeba Linky. Zvolíme si nástroj Štětec. Barvu popředí si nastavíme na #405682 Vybereme si naši stopu Linka. Řádky na stránku nakreslíme tahem shora dolů.

- Přejdeme na menu Vybrat → Nic. Krytí vrstvy Linka nastavíme na cca 50%
- Vytvoříme novou vrstvu, nazveme ji např. Svislá linka.
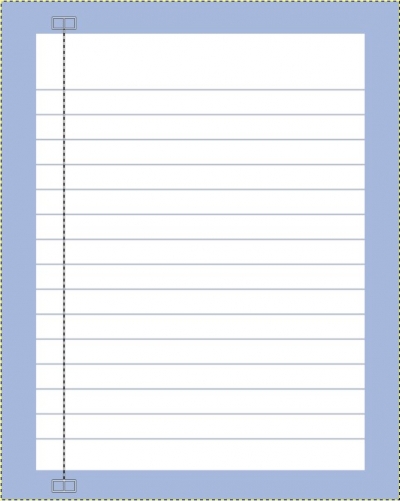
- Nástrojem Obdelnikový výběr provedeme přes stránku výběr široký 2px. Viz obrázek níže:

- Vyplníme jej růžovou barvou (#e397b2)
- Vrstvu Svislé linka duplikujeme (menu Vrstva → Duplikovat vrstvu) a posuneme ji kousek vpravo. Vrstvy s růžovými čarami sloučíme (Pravý klik na vrstvu → Sloučit dolů)

- Klepneme na vrstvu List pravým tlačítkem a zvolíme „Alfa do výběru“. Klepneme zpět na vrstvu s růžovými proužky. Přejdeme na menu Vybrat → Invertovat. Stiskneme klávesu Delete. Tímto krokem jsme odstranili přesahující části čar.
- Skryjeme vrstvu Pozadí (Klikneme na oko v okénu Vrstvy)

- Přejdeme na Obrázek → Sloučit viditelné vrstvy [CTRL + M]. Pozadí můžeme znovu zobrazit (Znovu klikneme tam, kde se nacházelo oko)
- Pracujeme na vrstvě List. Zvolíme si nástroj Guma a dříve vytvořenou stopu „Díra“. Nastavíme jí vhodnou velikost (85 v tomto případě). Vygumujeme horní část listu tak, abychom dosáhli tohoto:

- Teď už stačí list za pomoci volného výběru otrhat. Provedeme podobný výběr, jako na obrázku níže:

- Přejdeme na Vybrat → Rozostřit. Hodnotu nastavíme na 1 nebo 2. Stiskneme klávesu Delete.

- To stejné provedeme se spodní částí listu

- Výběr ponecháme aktivní a zvětčíme jej o 2px (Vybrat → Zvětšit). Potom, co vytvoříme novou vrstvu, jej vyplníme světle šedou barvou.
- Klepneme na vrstvu List pravým myšidlem a zvolíme „Alfa do výběru“. Přejdeme na Vybrat → Zvětšit, hodnotu nastavíme na 2px. Potom na Vybrat → Invertovat. Stiskneme klávesu Delete.
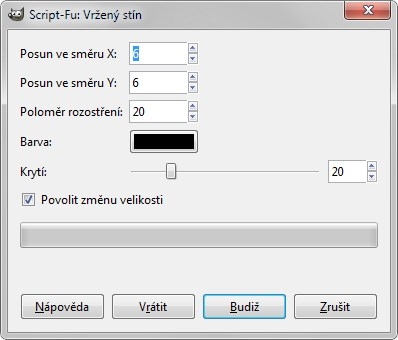
- Klepneme na vrstvu List a přejdeme na Filtry → Světlo a stín → Vržený stín. Hodnoty nastavíme podle obrázku:

- Hotovo :)

Kategorie:
| Attachment | Size |
|---|---|
| 58.81 KB |

Comments
Re: Vytržená stránka z bloku
Add new comment